These reasons could really tally 30 or 40, maybe more. Obviously, I can’t group them all in one post, so I selected the best ones here—with others to be shared later.
For now, let’s dive right in and explore the top 15 reasons why Statamic is the best CMS on the market.
1
The free version is enough to cover most of "typical" site needs.
However, if you’re looking for additional functionality (like user management, GIT integrations, add-ons, multi-site and so on) or you want to support the amazing developers (♥️) it only costs $259!
Moreover, the community is great and always available to help with any problem that may arise!
2
Laravel is one of my great loves, and Statamic is using it in the best way. If you need to extend the engine and know a bit of Laravel, you will have fun!
3
There is no database behind Statamic, which is one of the things I love most about it.
Rather, every single content area, setting, and option is saved in text files.
This brings considerable advantages, including:
You can also connect Statamic to MySQL, Postgres, MongoDB, Redis, and so on.
Total freedom!
4

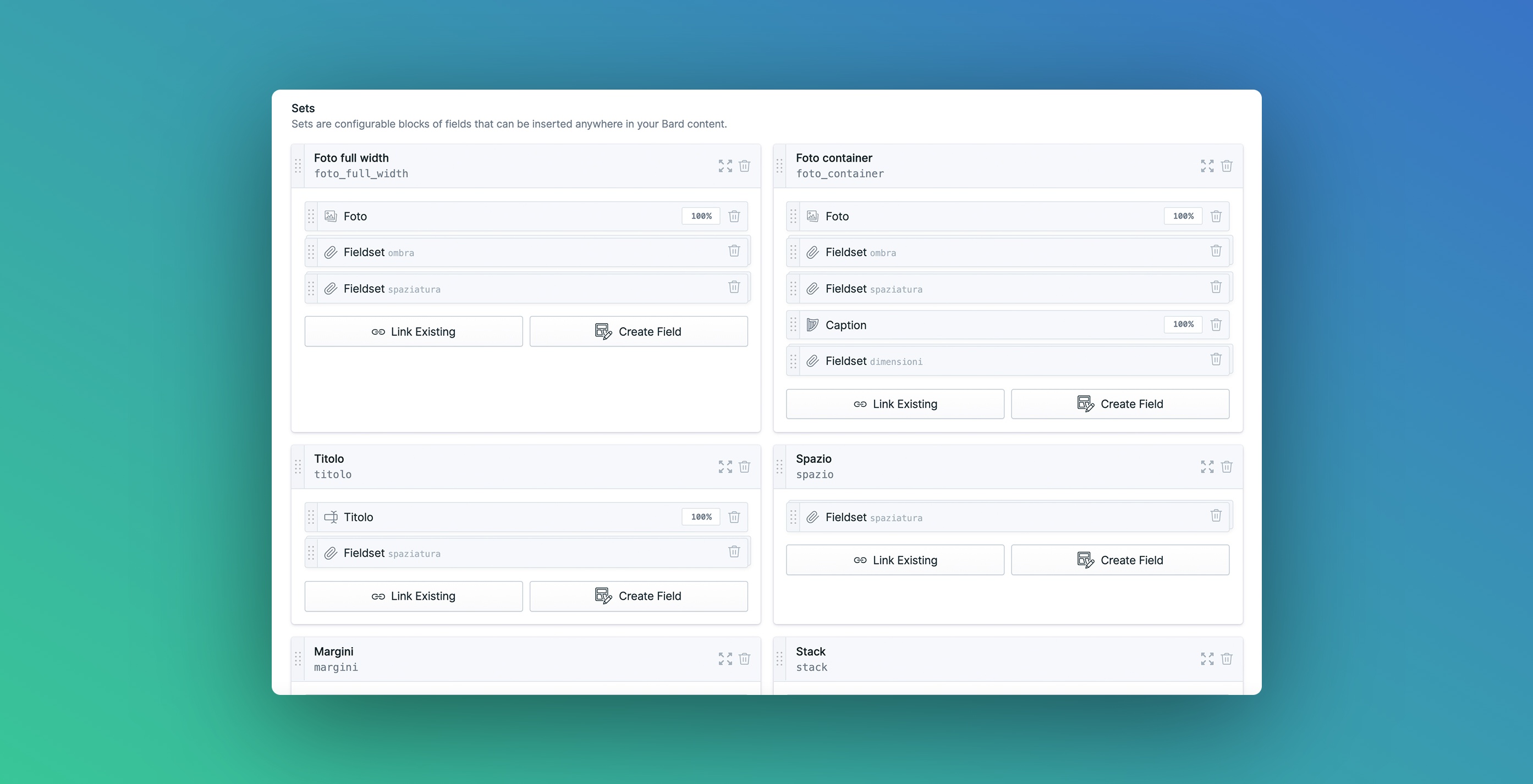
Bard is one of many custom fields (there are more than 40! 🔥) that you can use to add content to your CMS. (Note that by default, Statamic is empty and doesn't force you to use a predefined logic; rather, it allows you to create one ad hoc for each client).
Between two lines of text, Bard allows you to add "sets," which are blocks you can create as needed to define more complex layouts. The possibilities are endless!
5
This is no small feat! All other CMS tools possess heavy or extremely dated interfaces.
Statamic is clean, fast, and straightforward. It makes the work pleasant, both for admins and editors.
6
The asset manager resembles the WordPress media library but is faster and more customizable.
Searches are quick and precise, and you can enjoy the ability to link a folder to a specific file type (e.g., if you are writing a blog article, you can compel the user to upload photos in the "blog pictures" folder).
7

If you have experience with other CMS platforms, you know what a nightmare it is to manage multilingual needs (some become very heavy under these conditions).
Oftentimes, content is overwritten by mistakes (ouch), and customers can't understand how and where to modify them (which is not their fault).
With Statamic, there is one simple command that converts a single instance into a multi-language site.
After using this command, all you have to do is to switch between languages to manage content.
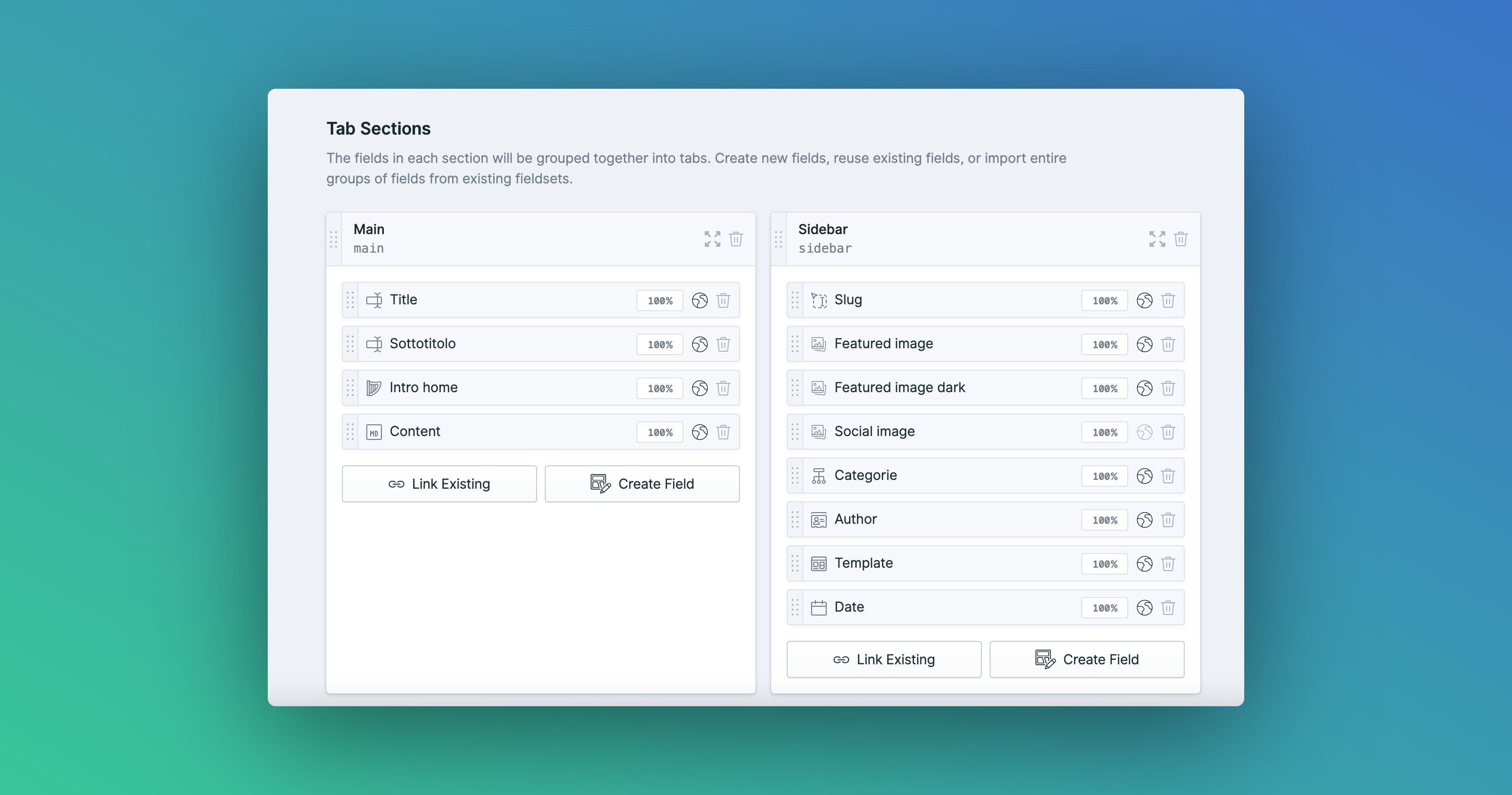
How can you make a field translatable? Simply click the icon with the world symbol 🌎
8

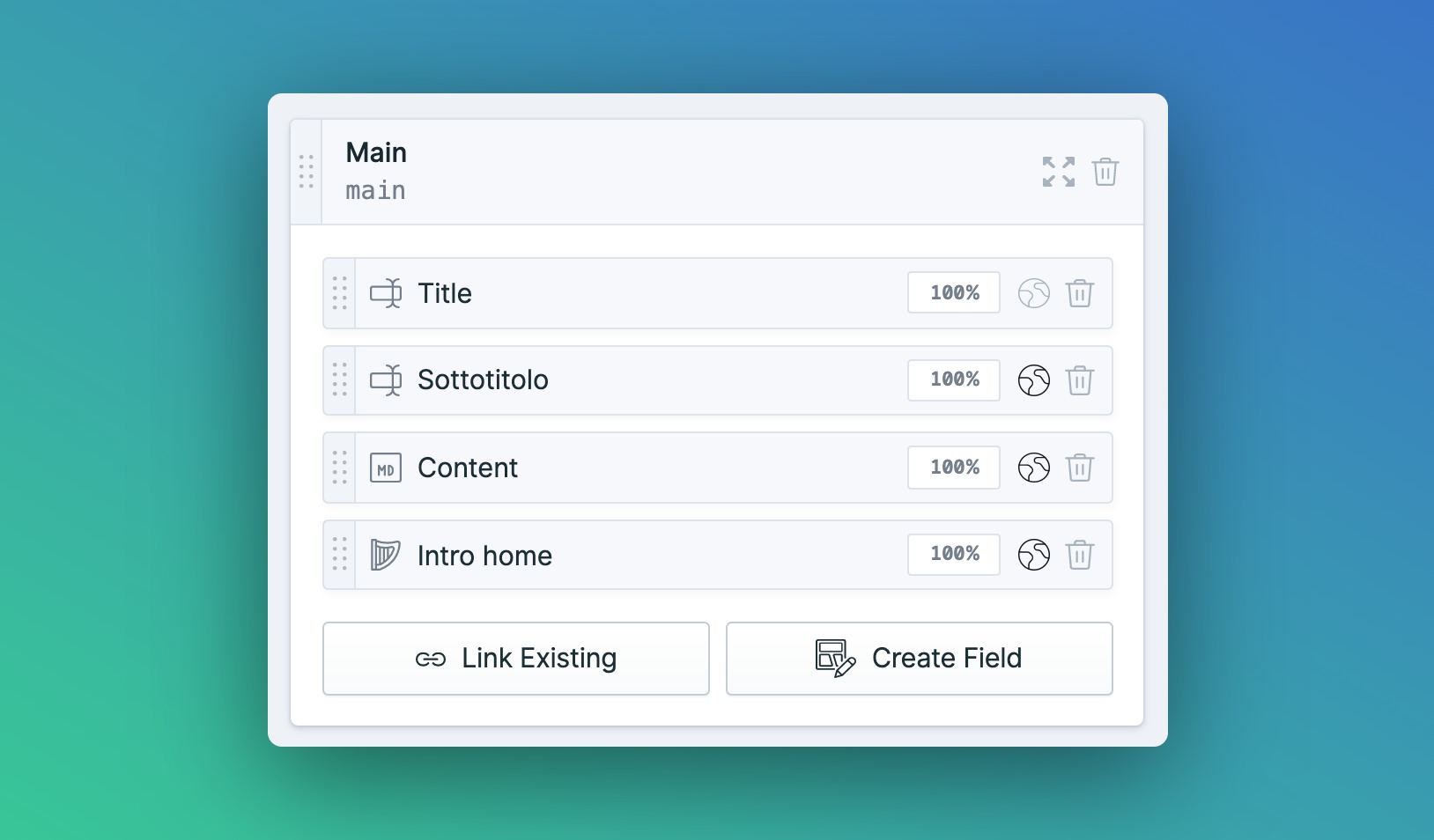
In Statamic, there are no custom post types. Rather, "blueprints" permit users to visually organize how the editing interface will appear.
Within these blueprints, you can define tabs, conditional fields, and logic.
9

A terminal command transforms the ENTIRE site into a static environment for upload into platforms like Netlify, Vercel, and Surge.
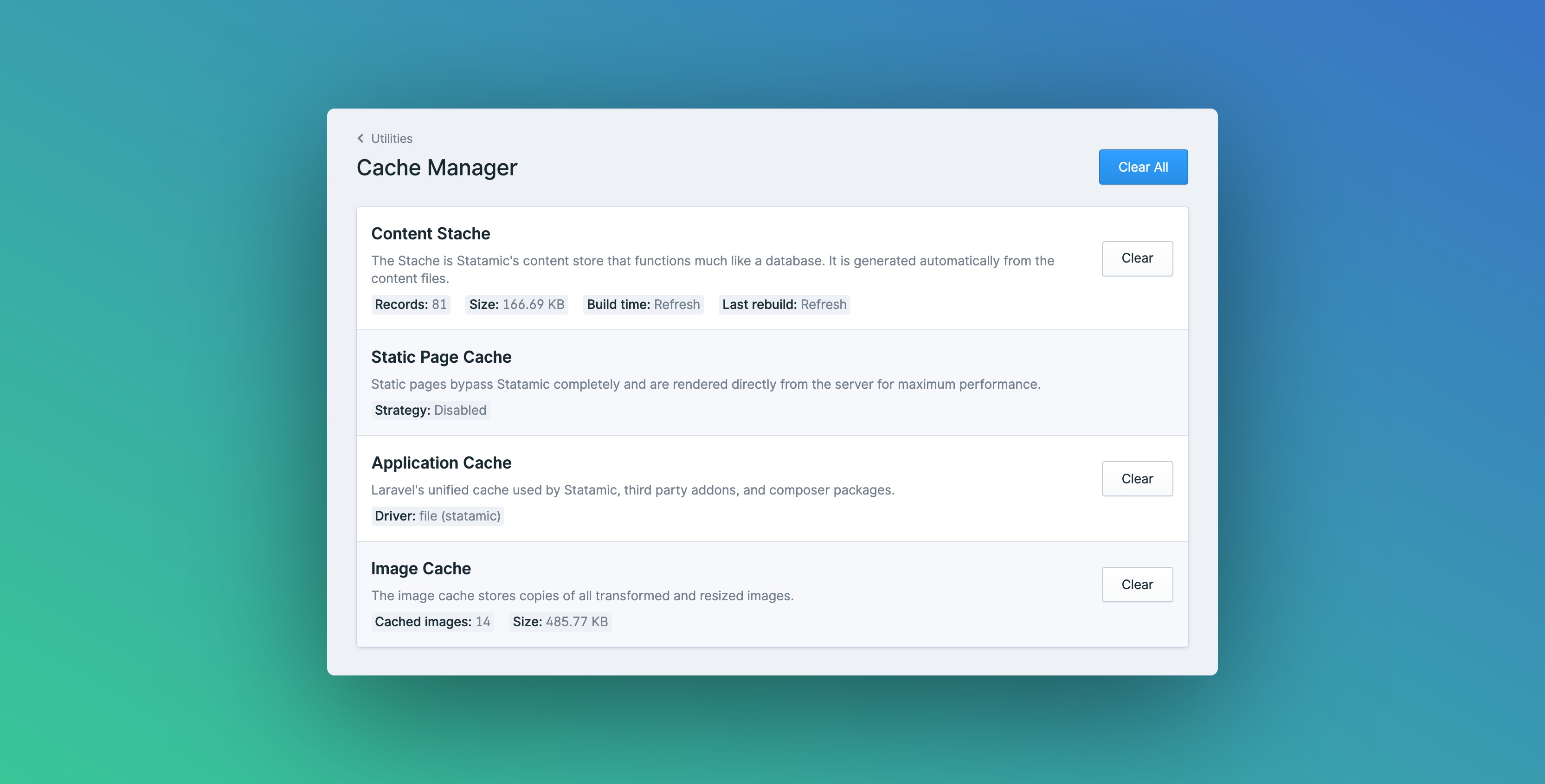
Not a fan of this option? You can always cache the whole site by changing a parameter within the settings.
Two options are available: half and full.
Half uses the Laravel cache, and it pre-renders on every request.
Full generates static .html pages that are served even before the request reaches the PHP.
Everything can be cleared and reset from the web interface or via a terminal command.
10
Did someone say rest API? There are, of course. This is very handy when you want to employ Statamic as a headless CMS or if, more generally, you make massive use of js.
11
Thanks to the glide tag, you can easily manipulate images on the fly and crop them (even with focal points), apply filters, and more. If you accidentally pass to glide an unsupported format (such as svg), the system will load the unmodified file. It’s a convenient and simple process!
12
It's also possible to customize the control panel, aligning it with the client's brand (you can also customize a CSS file, provided by default).
You can then hide the control panel in production, say, if you want to manage files directly on the server or are wary of hacker attacks. You can even activate a "business mode" 😍
13
This is one gem I saved for the culmination of this list. Following each panel update, you can commit the changes. In this way, the local development environment remains easily synchronized with the one in production.
14
Antlers is the templating engine provided with Statamic.
Tags are easy to manage and remember. They support hundreds of modifiers ("filters").
This is by far the best template engine I have ever encountered.
15
Finally, myriad details made me fall in love with this CMS.
Unfortunately, it’s impossible to list them all without writing a novel.
Here are a few of my faves:
I love to save posts with cmd+s, and then if needed, undo them with cmd+z (even post-save!).
I love the ability to disable blocks with a toggle.
I love the ability to add a search pin (for the pages I open most frequently).
I love the idea of making sites WITHOUT plugins (however, if needed, there is a great marketplace where quality add-ons are released).
I love the ability to lock the site with a password (or more than one!) when sharing a preview with my clients.
I love the integration of GraphQL, the hooks, etc...but I should stop for now. I want to save additional gems for future posts!
In short, Statamic is pure joy.
If you know it, you undoubtedly already love it. If you have never tried it...give it a spin and fall head over heels!
Would you like to have your site powered by Statamic? I am here to help you!
If you want to work together or wish to contact me for further information, you can write me at [email protected]
Current availability for new projects
© 2023, Francesco Mugnai